⚡ Quick Start
Step-by-Step guide
On this page, you’re going to install and run WAHA, authenticate the client using a QR code, and send your first message to WhatsApp using the API!
We will guide you through the necessary steps to successfully send your first text message using the WhatsApp API.
We’ve got you covered!
Watch the video tutorial below to see how to send your first message using WAHA
Step 0. Requirements
WAHA works on top of Docker, that’s the only thing you’ll need!
👉 Please follow the Docker official guides to install it on Linux, Windows, and macOS
Why Docker?
Docker makes it easy to ship an all-in-one solution with the runtime and dependencies. You don’t have to worry about language-specific libraries or Chrome installation.
Also, Docker makes installation and update processes so simple, just one command!
Step 1. Download image
Assuming you have installed Docker, let’s download the image! Follow the instructions below:
Step 2. Run WAHA
Run WhatsApp HTTP API:
docker run -it --rm -p 3000:3000 --name waha devlikeapro/waha
# It prints logs and the last line must be
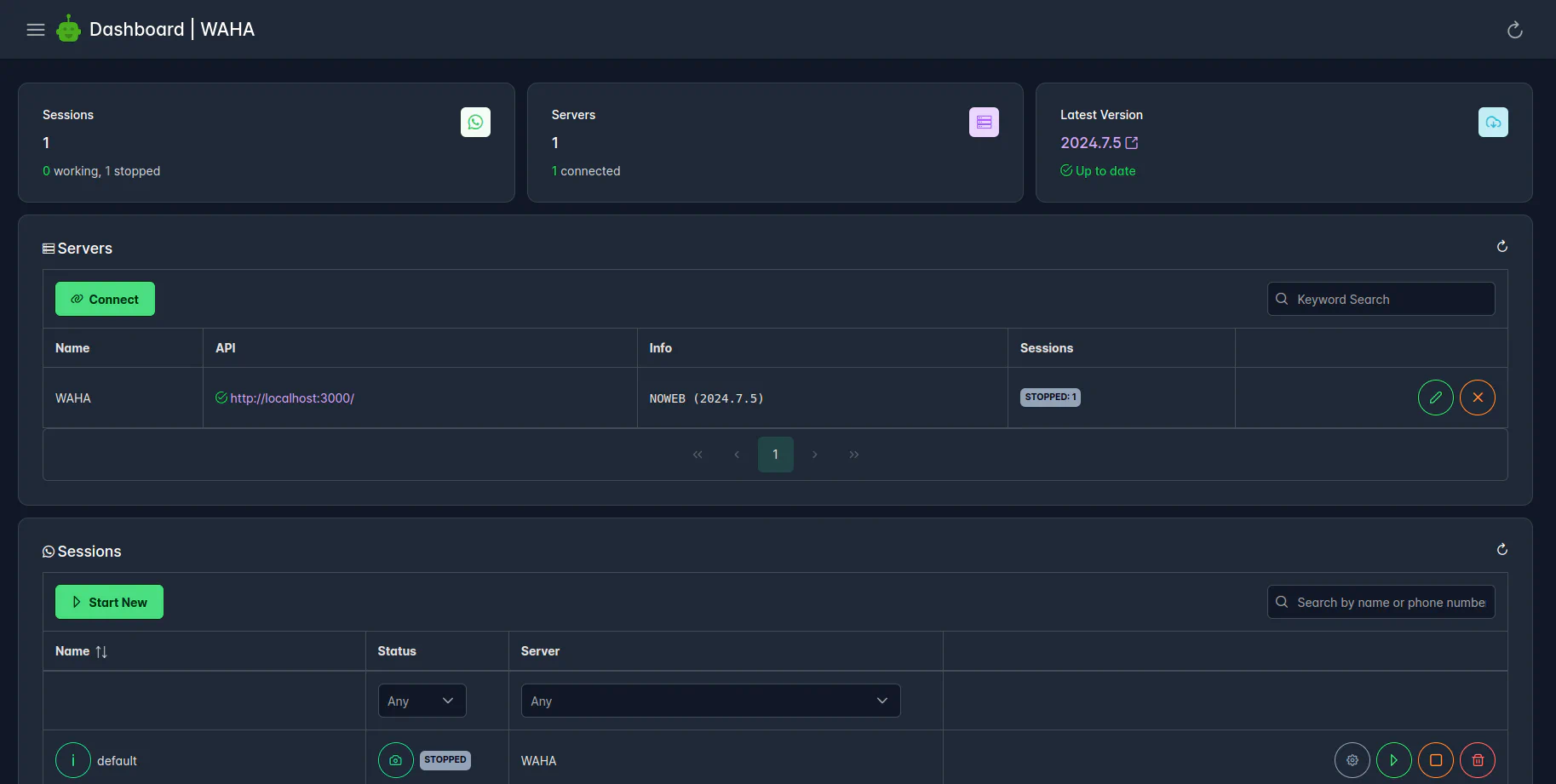
# WhatsApp API is running on: http://[::1]:3000👉 Now, open the 📊 Dashboard at http://localhost:3000/dashboard
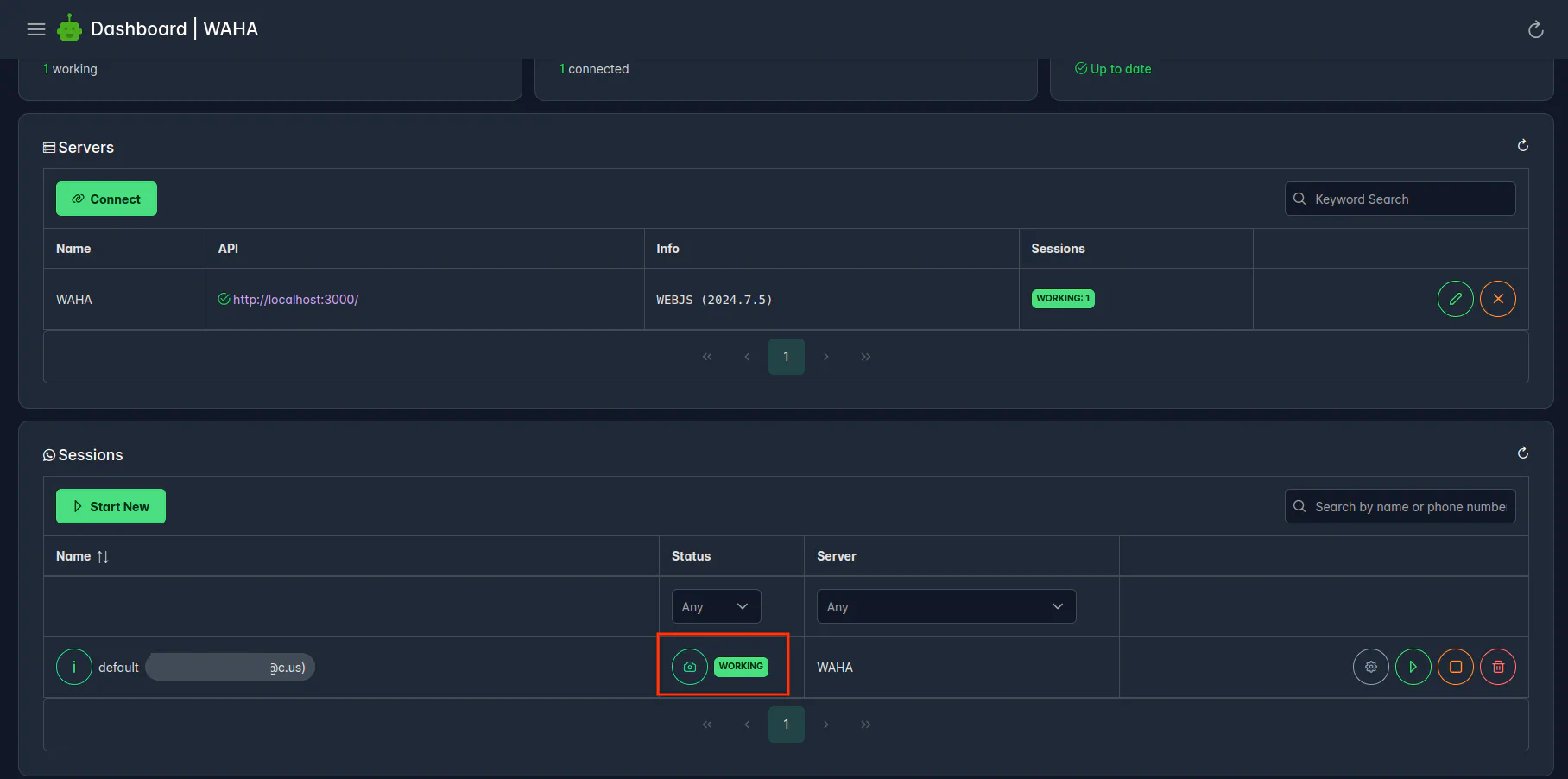
You’ll see the WAHA Dashboard:

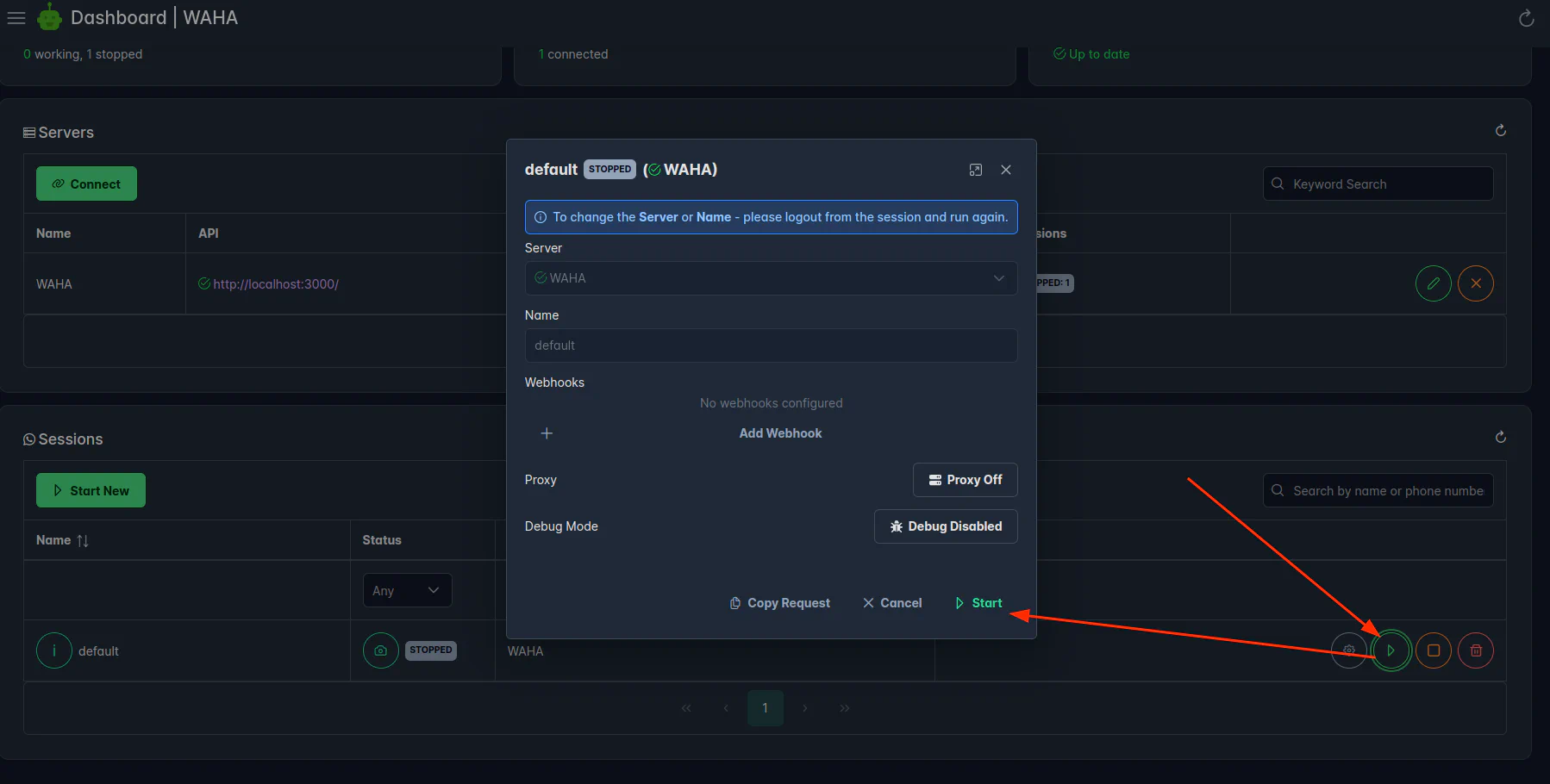
Step 3. Start a new session
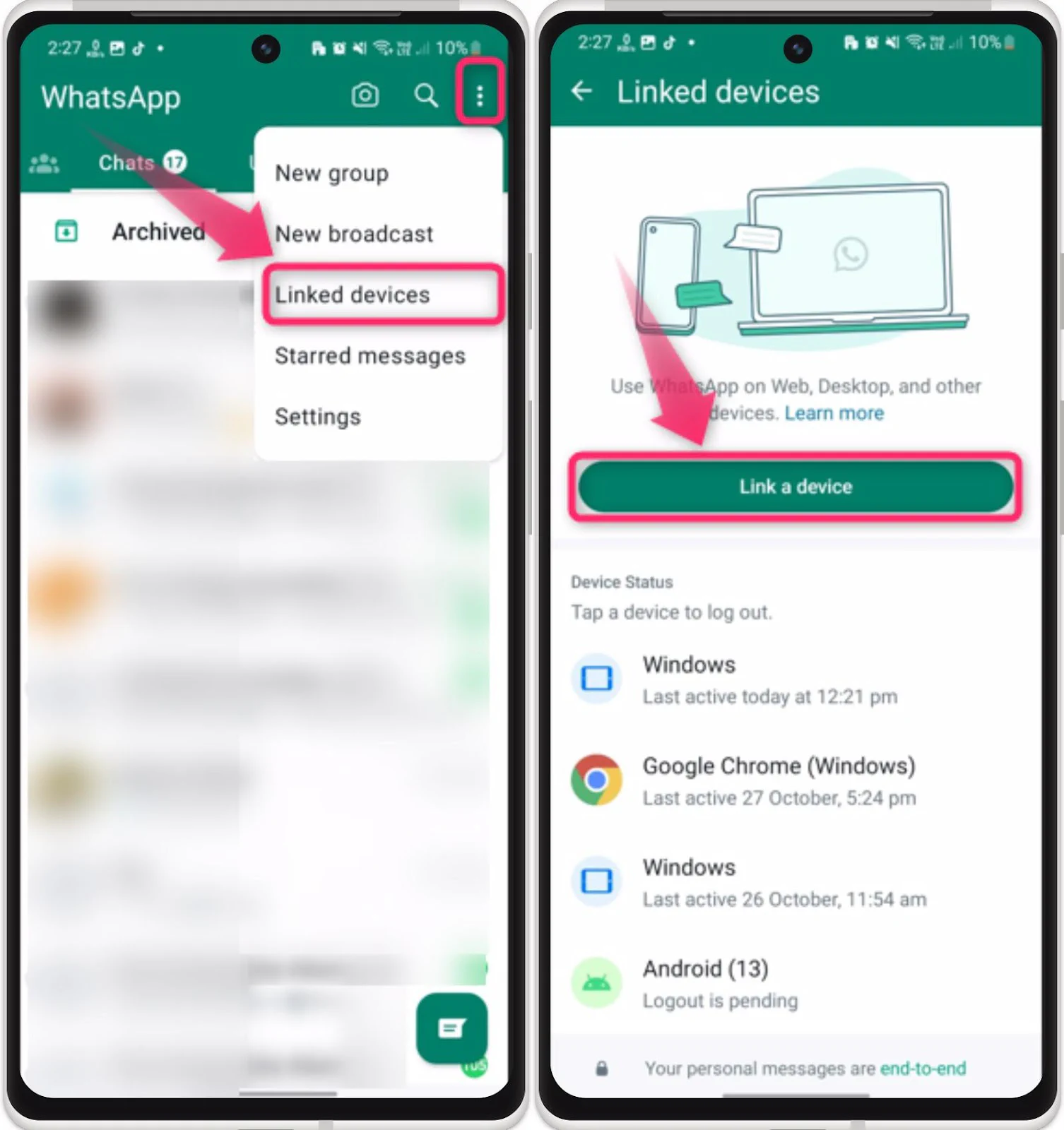
To start a new session, you should have your mobile phone with the WhatsApp application installed close to you.
Here is the official instruction on WhatsApp site on how to log in.
Now you can start the default session (current status should be STOPPED).
You can leave all configuration parameters as default:

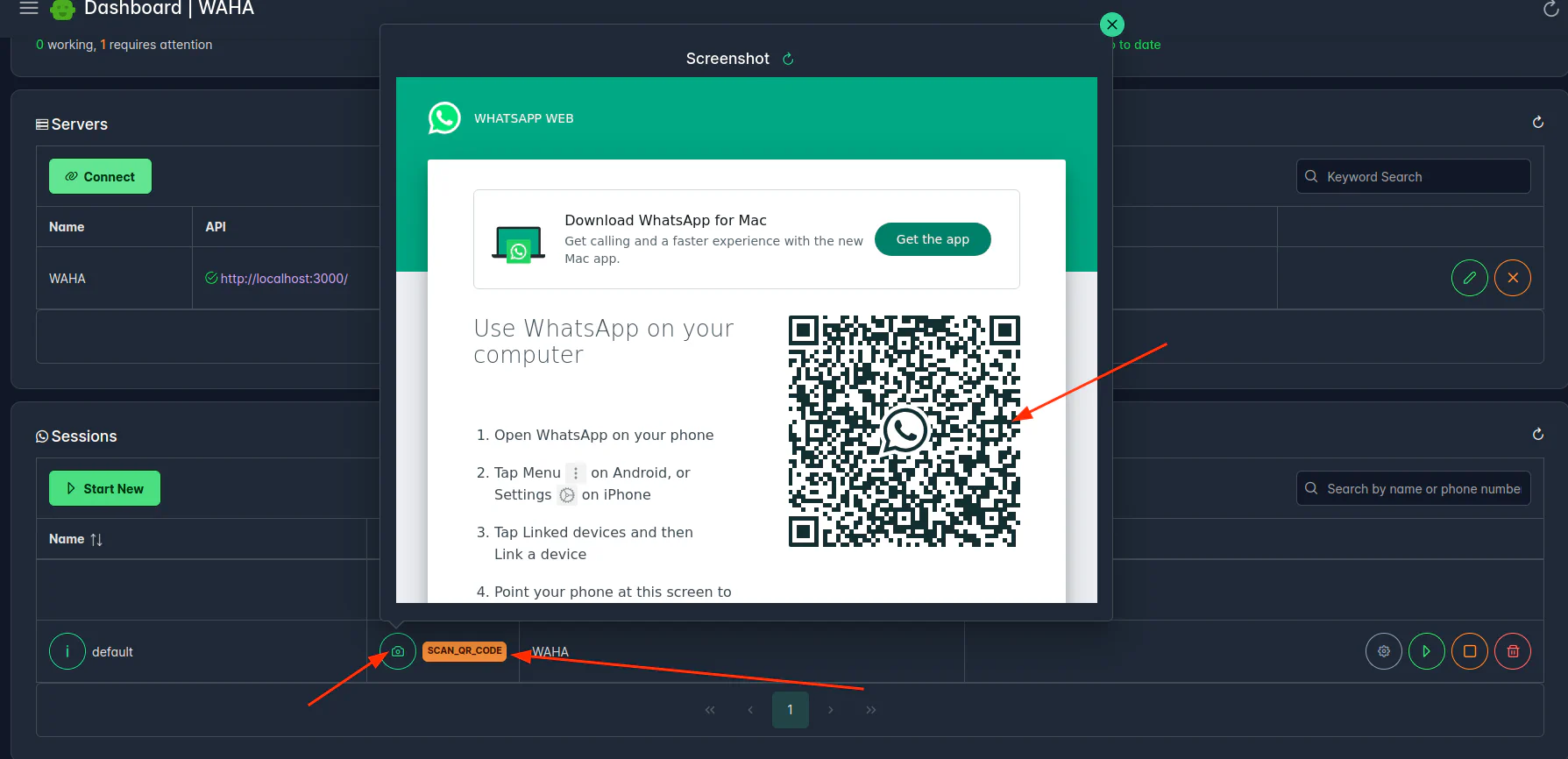
Step 4. Get and scan QR
Wait until the session status is SCAN_QR and click on the “camera” icon: 👉 If instead of the QR you see Click to reload QR - stop the session and start it again.
👉 If instead of the QR you see Click to reload QR - stop the session and start it again.
You’ll see the QR code from the WhatsApp Web app. Now get your phone with the WhatsApp application installed and scan the QR:

The session status will move to WORKING status:

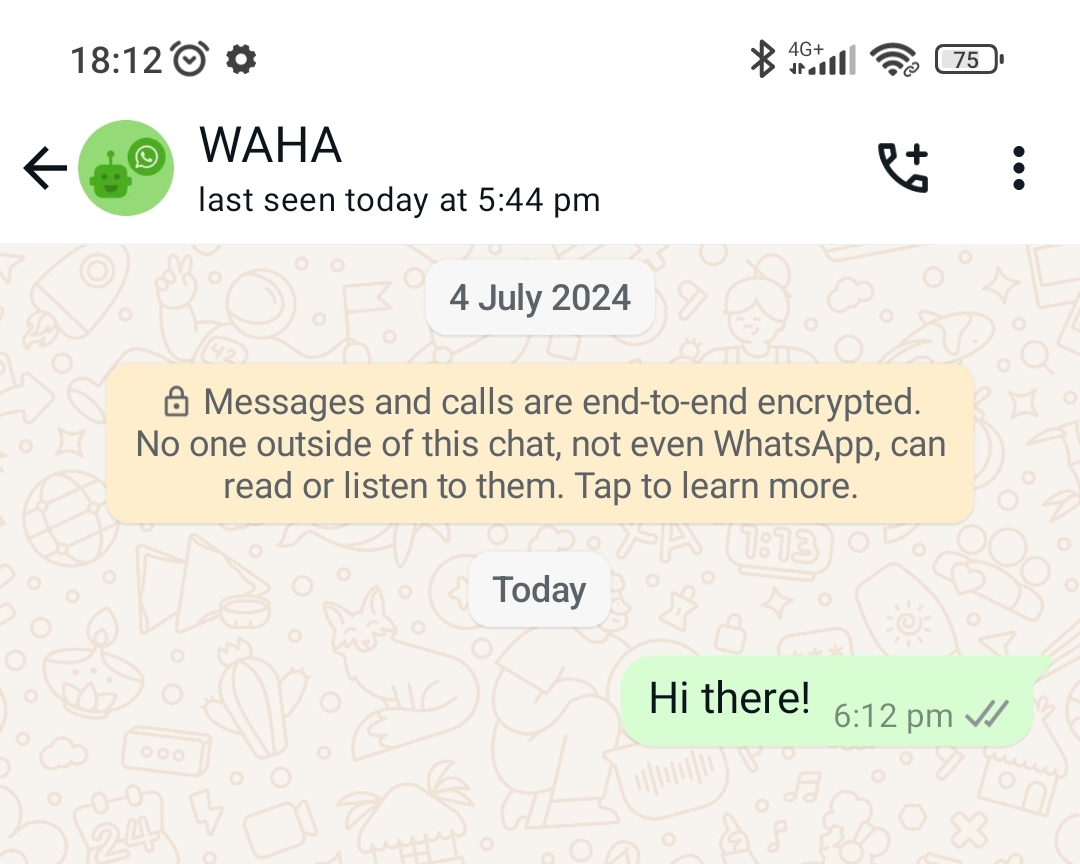
Step 5. Send a text message
Now we’re ready to send the first messages to WhatsApp via the API!
Replace 123123 with your phone number without +, but keep the @c.us part:
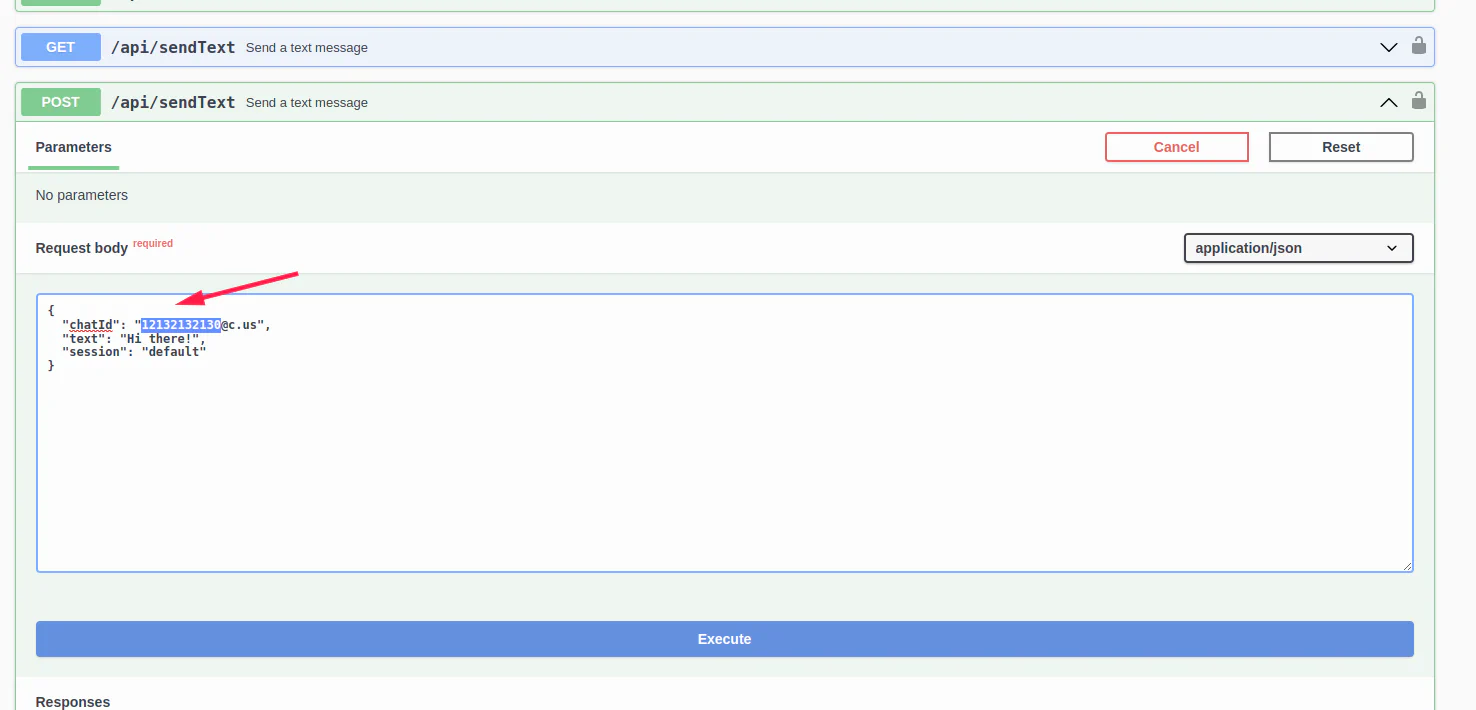
As alternative to curl, you can use 📚 Swagger for that.
Open Swagger at http://localhost:3000/#/chatting , scroll down to chatting section.
- Find
POST /api/sendTextendpoint and expand it - Click Try it out
- Replace
123123@c.uswith your phone number without +, but keep@c.uspart - Click Execute

What’s next?
Build Fast
Ask 🤖 WAHA GPT to help you build {python|js|php} code!